The first steps with Flutter was a huge success...
With the kids on fire, 🔥 we enter the next stage!
Let’s build a basic configuration backend so we can get rid of the hard-wired configuration and advertise the app to other families to save their Saturdays as well! 🤗
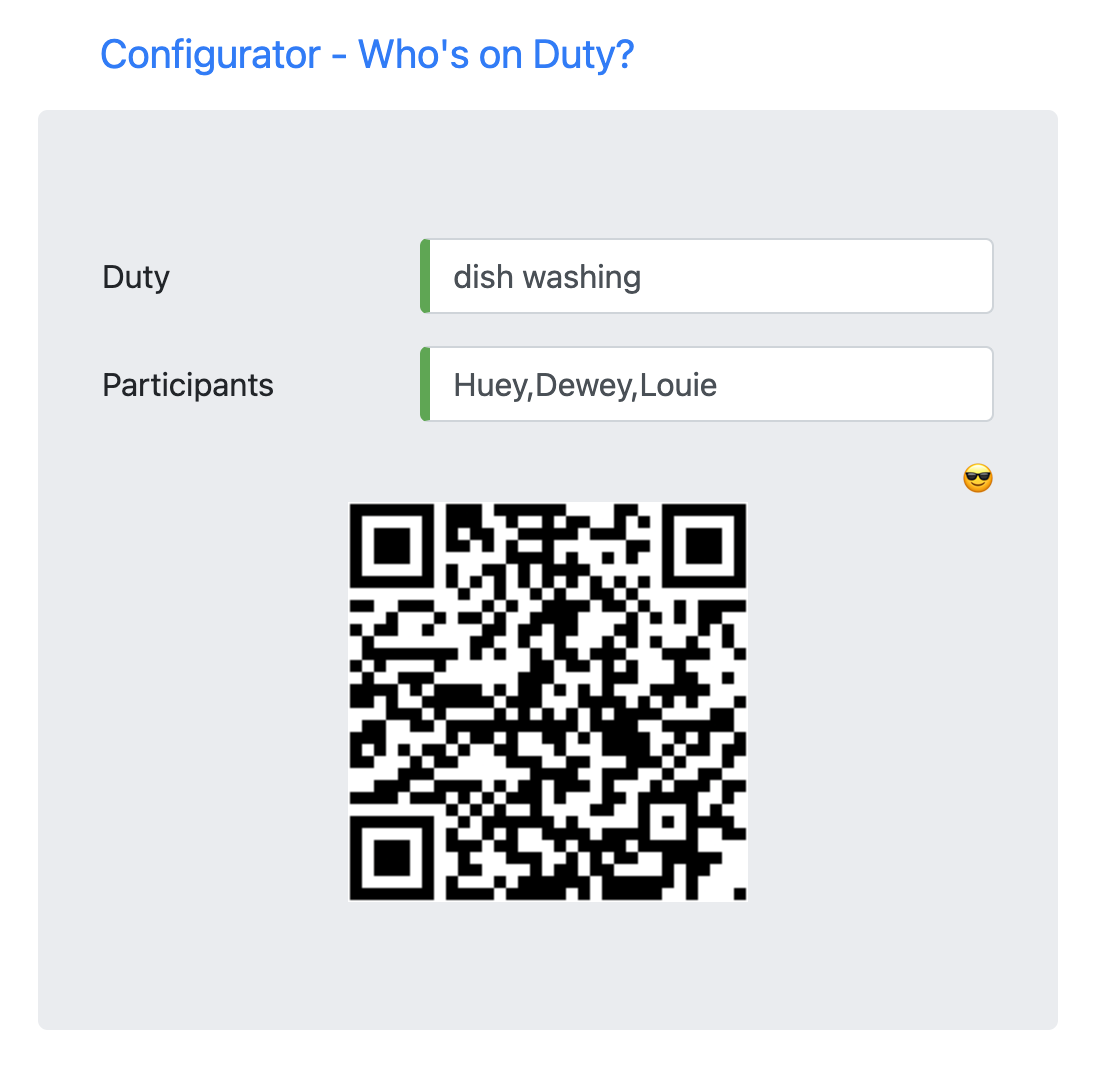
The app is currently deployed in our sandbox - Who’s on Duty?

The idea is simple: We generate a barcode that encodes the whole configuration as JSON.
{
"duty": "dish washing",
"participants": ["Huey", "Duwey", "Louie"]
}
The QR code is generated from the two strings into an interims model...
let dutyModel = {
duty: this.duty,
participants: this.participants.split(',').map(Function.prototype.call, String.prototype.trim)
}
...converted to JSON...
this.qrCode = JSON.stringify(dutyModel);
...and rendered via angular2-qrcode
<div align="center">
<qr-code [value]="qrCode" [size]="width" [level]="level"></qr-code>
</div>
The current roadmap for the Flutter app is packed with really cool new features:
- [✔︎] - Store the current configuration
- [✔︎] - Scan a configuration from a barcode
- [💡] - Share a configuration via barcode
- [💡] - Create a hard copy of a configuration via a local printer
Stay tuned!
Photo by Hidde Rensink on Unsplash